WordPress’ Customizer API (also known as the Theme Customization API) provides an easy and powerful way to implement previewable options in themes and plugins. WordPress 4.0 introduces several additions to this API, enabling developers to build exponentially larger solutions into the Customizer.
In this talk, I discuss the additions to the API in 4.0 as well as exploring some advanced and under-documented Customizer tricks, and discussing the future of the Customizer in core. Topics covered include:
- Customizer panels: a way to group sections.
- New built-in control types: textareas and generic input support.
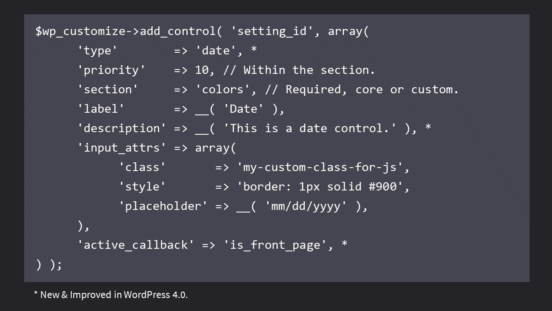
- New control parameters: descriptions and input_attrs.
- Contextual controls: implementing front-end-context-specific options.
- Improvements to the
customize_update_$typeandcustomize_preview_$typeactions, and how to use them. - Customizer conditional function.
- What’s next for the Customizer in core.
- Thoughts on customizing Settings, Menus, and Themes (that is, in-page theme-switching and previewing).
Venue
Slides
Digging into the WordPress Customizer – WCLA
Complete Code Examples
- Custom CSS Plugin (basics)
- Menu Customizer Plugin (advanced Customizer usage)
- Conditional/Contextual Controls (component of Fourteen Colors plugin)
- Custom Controls in core: PHP, JS
Dynamic Content
- Contextual Customizer controls
- Customize setting refresh transport
- Customize setting postMessage transport
- Customizer Panels
Tutorials
- WordPress 4.0 Customizer Improvements Post (see API section w/ code examples)